其實每種瀏覽器在預設狀態下,都有套用其獨家的 CSS,
因此我們對 CSS 的設定,在不同的瀏覽器上瀏覽時,可能會有差異。
為了方便製作,建議重置 CSS,還原成預設值。
因此今天我們要學習的就是如何重置網頁的 CSS 設定!
每種瀏覽器都有其 CSS 預設值,而且每一家的設定不盡相同。
如果沒有特別設定,各元素的留白、字體、文字大小等設定,都會隨著瀏覽器而變化。
雖然我們能自行製作 CSS 檔案,但通常會以「覆蓋 CSS 預設值」的方式套用在網頁上,
導致有時候同一個網頁仍然會在各家瀏覽器上呈現不同的檢視結果。
因此建議大家在架設網站時要記得先重置 CSS。
重置 CSS 就會消除瀏覽器原本套用的 CSS,
就算用不同瀏覽器檢視,也能統一顯示的效果。
要重置 CSS 設定,可以自行撰寫一段重置 CSS 的描述,但是要編寫非常多的樣式,
對像我這樣的初學者來說比較困難,因使推薦大家使用由外部網站發布的 CSS 檔案(其他人寫好的 CSS 重置檔)。
「ress.css」,嚴格來說這個檔案並非還原所有 CSS 的預設值,
而是發揮預設值的樣式,盡量消除各家瀏覽器之間的差異。

將 CSS 重置檔案載入 HTML
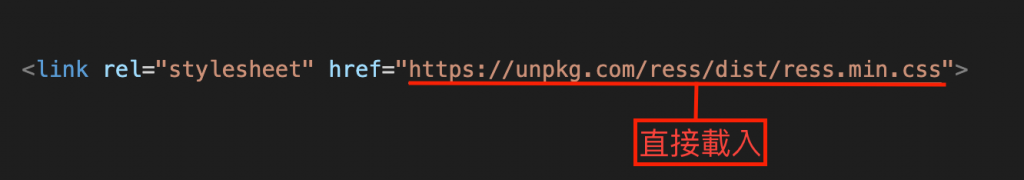
重置 CSS 的方法很簡單,只要在 HTML 檔案的「head」部分連結載入「ress.css」。
也可以自行下載這個檔案再載入網頁,基本上是建議直接載入他的連結
「 https://unpkg.com/ress/dist/ress.min.css 」,就會套用「ress.css」這個檔案了。

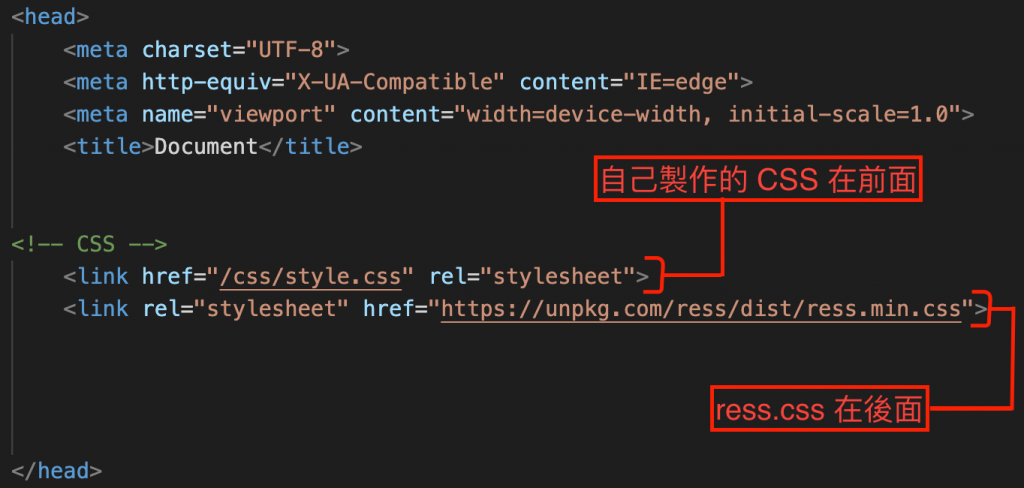
此外,載入「head」內時,要注意描述的順序。如果把「ress.css」寫在自己建立的 CSS 下方,
將會以後面載入的 ress.css 為優先,而覆蓋掉自己寫的樣式。
因此一定要在檔案一開始就描述 ress.css,然後在後面寫出自行製作的 CSS 檔案。


從開始講 CSS 到現在,是第一次提到原來 CSS 可能還會因為瀏覽器的關係而有所不同,
因此雖然今天的內容沒有很多,但應該可以算是學 CSS 到後面必須知道的小知識。
那麼我是沒魚,這是我的第二十八天,距離完賽剩下兩天。![]()
<上一篇> [Day27]活用 CSS 編排各種 Layout
<下一篇> [Day29]整理常用的 CSS 屬性
